As an ecommerce seller you may have considered showcasing products at your WooCommerce store with videos. If you’re like many businesses you might have decided not to explore this marketing tactic due to its perceived difficulties.
Providing quality videos is a challenge.
Equipment can be expensive, and the right people that know how to use it can be equally as costly. Because of this, many brands decide to just stick with graphics.
However, there are many benefits to using videos. It’s the most compelling way to engage customers, particularly those using mobile devices. They allow you to present your business in new ways and expand your options for reaching your target market.
In this post, we will explore the benefits of videos for ecommerce businesses and how you can spotlight your WooCommerce site with videos.
How can you improve your WooCommerce store with videos?
Improved customer experience
Videos add more depth to the customer experience. The expectations of the traditional commerce transaction still persist and many people want to touch products before they buy them.
In a digital world, videos give you the best sense of an item’s nature and quality.
When compared with images, videos do a better job of showing a product’s benefits. Customers can see them up close and get a more accurate idea of scale if the videos show someone handling the product.
Branding exposure
Videos are an effective tool for growing your brand. People like and share content with intention of their friends and network seeing it. Given its engaging nature, shoppers are much more likely to share visuals than text, videos most of all. By getting people to spread your content, you can attract new audiences to your ecommerce site.
Better SEO
Videos appear in over 70 percent of the top search rankings. Quality videos are great for signaling to search engines that your site has valuable information related to search queries. They are also effective for receiving backlinks, which can help to boost your site’s authority.
Additional benefits arise when you add your product videos to YouTube. The site is the second-largest search engine behind its parent company Google with over 3 billion searches per month. By setting up your WooCommerce store with videos on YouTube, you can quickly grow another channel to increase exposure for your products.
Tips for creating ecommerce product videos
Focus on the product
For obvious reasons, your products should be the focal point of your video content. Use a background that will not distract the viewer and only include models and lifestyle props if they give additional context to the item’s use.
Keep content short
Most people prefer videos that are shorter. You should aim to keep your videos under a minute in length to ensure that you do not lose your viewers’ attention.
Use consistent branding
Videos are great for showing your products in new ways, but you do not want to stray too far from typical branding styles. Look to incorporate your brand colors as you would across your site and add in your logo where appropriate. This consistency will reinforce your brand’s image and will make your content recognizable to those familiar with your business.
Emphasize scale
As we touched on before, videos open new windows for showing your products’ size. When making your videos, take advantage of this to show how big the product is.
In many cases, the easiest way to do so is to include a person in the video.
For example, if you sell jewelry, you can feature models wearing your products in the video. For others where including a person may not be a good fit, you can use another recognizable object in the frame.
How set up a WooCommerce store with videos
To get the most of your ecommerce videos, you will need to set up a WooCommerce extension. Below, we will outline some of the best solutions that provide flexible options for the display and functionality of your media.
Product Video for WooCommerce
WooCommerce Product Video gives you the ability to add videos to various areas of your ecommerce site including your product gallery and category pages. You can replace an item’s featured image with a video that plays on the same page or from a popup.
Videos are either self-hosted or embedded from popular sites such as YouTube, Facebook and Dailymotion. The following formats are supported:
Configure settings
There are two gallery styles to choose from. First is the HTML5 Lightbox Gallery Template. This gallery lets you play an item’s featured video directly from the product or category page without opening a new window.

With this gallery type, all other videos are played in a popup. For example, if you add extra videos to the image gallery, they will open a new window.
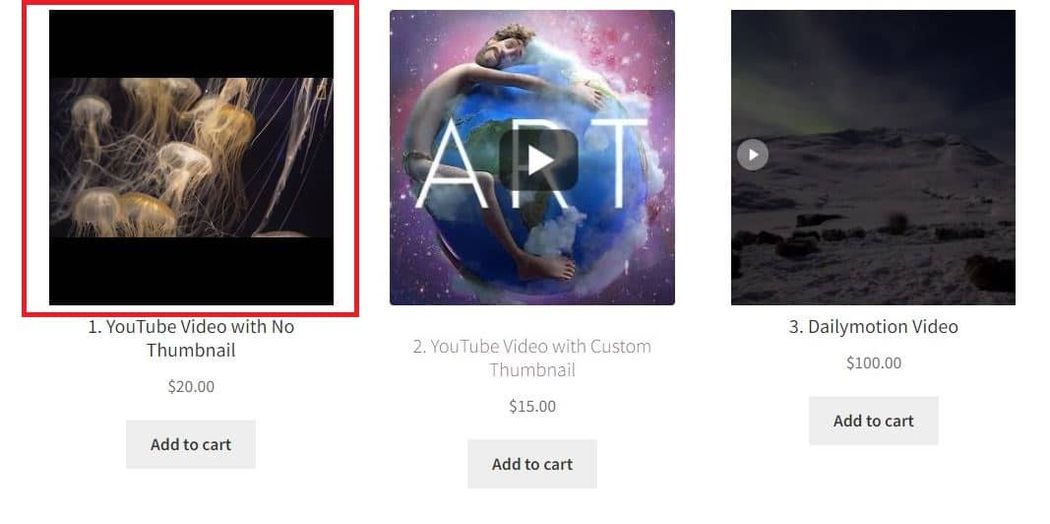
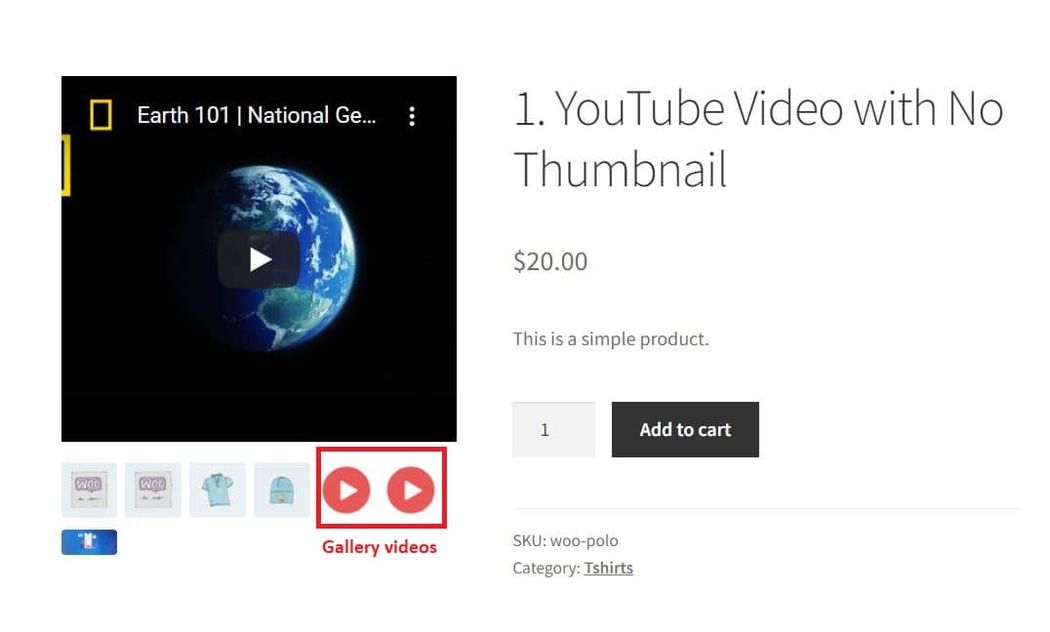
Below is the default appearance for gallery videos on a PDP.

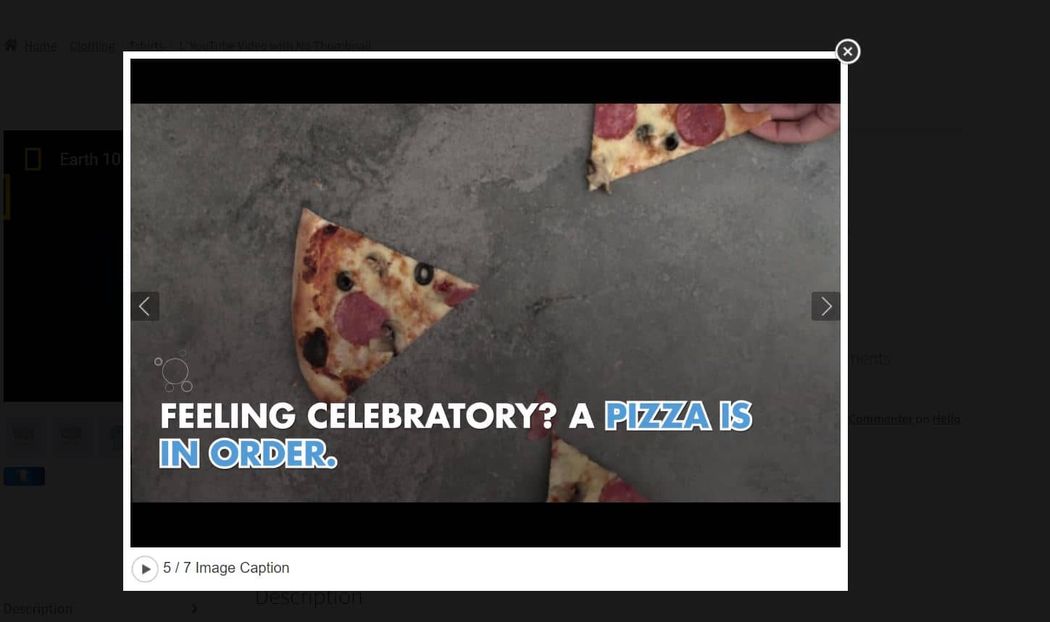
And here is the popup window when the video starts to play:

You will have to weigh whether this option is best for you. Many shoppers are accustomed to clicking on image tiles to proceed to product pages, so triggering a video instead can add friction to the buying process.
The second gallery style you can use is the Woo Custom Gallery template. This allows you to show gallery videos in the featured box instead of the lightbox popup. You can display them on any side of the feature box, choose a specific icon, and customize the number of gallery items to show.

The icon will appear at the top if you use the preview image. This setting also lets you disable autoplay and the arrows.
Self-hosted video settings
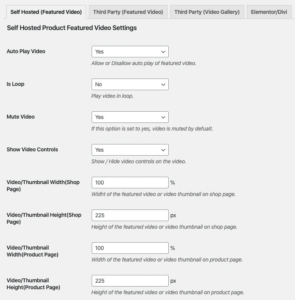
Next, go to the Self Hosted (Featured Video) tab to configure the settings for the videos that you add to your site.
There, you can choose whether to enable auto play, loop the video, automatically mute video, or hide the controls. You also have the option to set the size of the video thumbnails.

Embedded video settings
If you plan to embed videos from other sites, you can configure the settings by going to the Third Party (Featured Video) tab. There, you will have the customization options found for self hosted videos. While the same choices are listed not all may function properly.
This will depend on whether the third-party site supports such feature.
For example, if a site is unable to autoplay or loop their videos, such functionality won’t work on your store regardless of you enabling the settings.
To define the settings for your gallery videos, go to the Third Party (Video Gallery) tab.

Configuration for page builder apps
The WooCommerce Product Video extension is compatible with page builder plugins like Divi and Elementor. However, the with the default setup you may still experience problems. If you are having problems with your videos playing, go to Product Video > Settings > Elementor/Divi and select Yes from the dropdown.
This will work in most cases If the issue continues, you will need to get in touch with the plugin’s support team so that they can make the necessary CSS edits.
Adding a featured video to a product
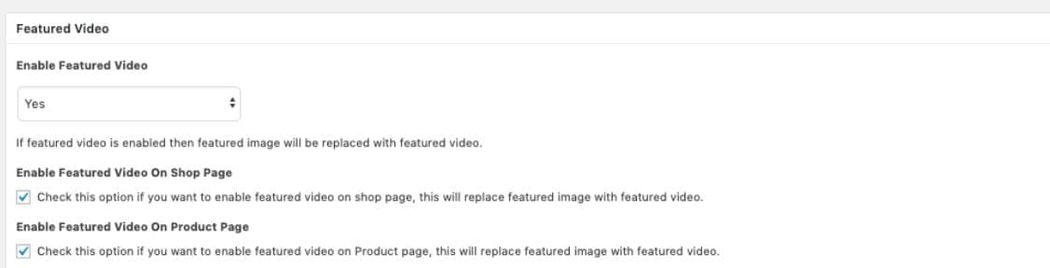
To add a featured video for one of your ecommerce products, go to the edit product page. Scroll down until you see the Featured Video section.

Select Enable Featured Video, and then check the box under Enable Featured Video on Product Page. You also have the option to enable the video on your WooCommerce Shop page.
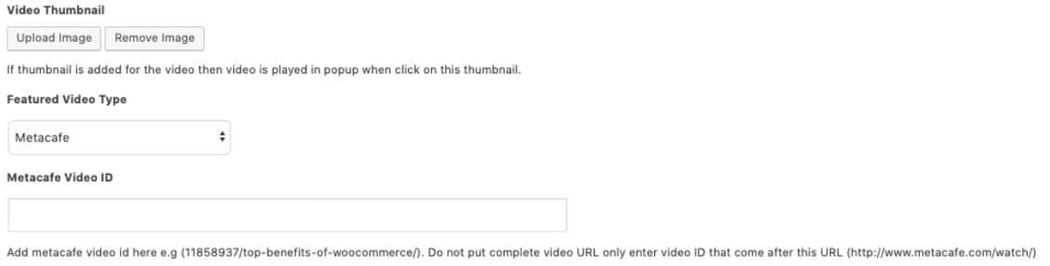
Further down, you can set the thumbnail. Use the Featured Video type dropdown to select the video type. All the supported embed sites will be listed there along with an option to choose your own self-hosted video.

If you are embedding a video, you only need to add the URL slug and the plugin will do the rest.
Adding videos to the product gallery
To add videos to your product gallery, go to Product Video from the WordPress admin menu. Select All Videos to pull up a list of all attached videos. From there, you can add, edit, or remove videos.
When a video is added to the gallery, you can attach it to any number of WooCommerce products at once. Simply type the product name and add the video after it appears.
The product gallery page also allows you to set a custom thumbnail for the video. If you do not define a thumbnail, the plugin will use the default red play button icon.

WooThumbs
WooThumbs is another useful extension for setting up a WooCommerce store with videos. There are options to customize your gallery layout, transition effects, thumbnails, and icons. Plus, you can add the videos to categories as well as pages. Like the previous extension, WooThumbs allows your to embed videos from popular sites such as YouTube.
Add videos to gallery
To add videos to your gallery, start by copying the link for the video that you wish to embed. Then, go to Products and select the corresponding item. Scroll to the product gallery and click Add product gallery images.
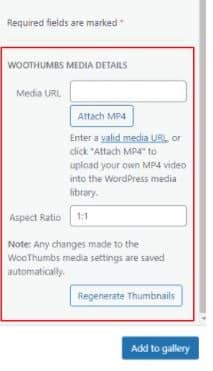
Next, add the thumbnail for the video to your media gallery. You will then need to add the link for the embedded video to the WooThumbs Media Detail section. Click Add to gallery after you add the URL.

Inserting 360-degree images
WooThumbs gives you the ability to add 360-degree virtual reality images to your product gallery without the need for an additional extension.
To insert the rotating image, add the URL to the Media URL field like you would for an embed video. WooThumbs will then embed the image as an iframe and create an interactive 360 image right on your product page.
Self-hosted videos
If you want to use a self-hosted video, it needs to be in the MP4 format. The steps to add the video are similar to those listed above.
Go to the edit product page for the respective item, navigate to the product image gallery and select Add product gallery images.
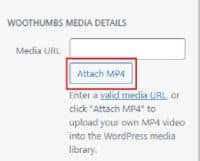
When adding the media go to the WooThumbs section and select Attach MP4. You can then add the video to your media library.

Customizing the video and thumbnail display
The extension has several options for customizing the look of your videos. For example, if you want to disable the “play” thumbnail icon for embeds, you can do so by adding the following snippet to your functions.php file:
/** * Remove thumbnail icon. */ function iconic_remove_thumbnail_icon() remove_action( 'iconic_woothumbs_before_thumbnail', array( 'Iconic_WooThumbs_Media', 'thumbnail_play_icon' ), 10 ); add_action( 'init', 'iconic_remove_thumbnail_icon' );
Another way to customize your thumbnail display is to use the iconic_woothumbs_before_thumbnail hook to add your own icon. This is helpful if you want to stick to your own brand’s aesthetic.
Conclusion
Well-made videos can help take your ecommerce business to the next level. Take advantage of this emerging way to showcase your products and start enhancing your WooCommerce store with videos.




